Neon Effect in Photoshop Tutorial

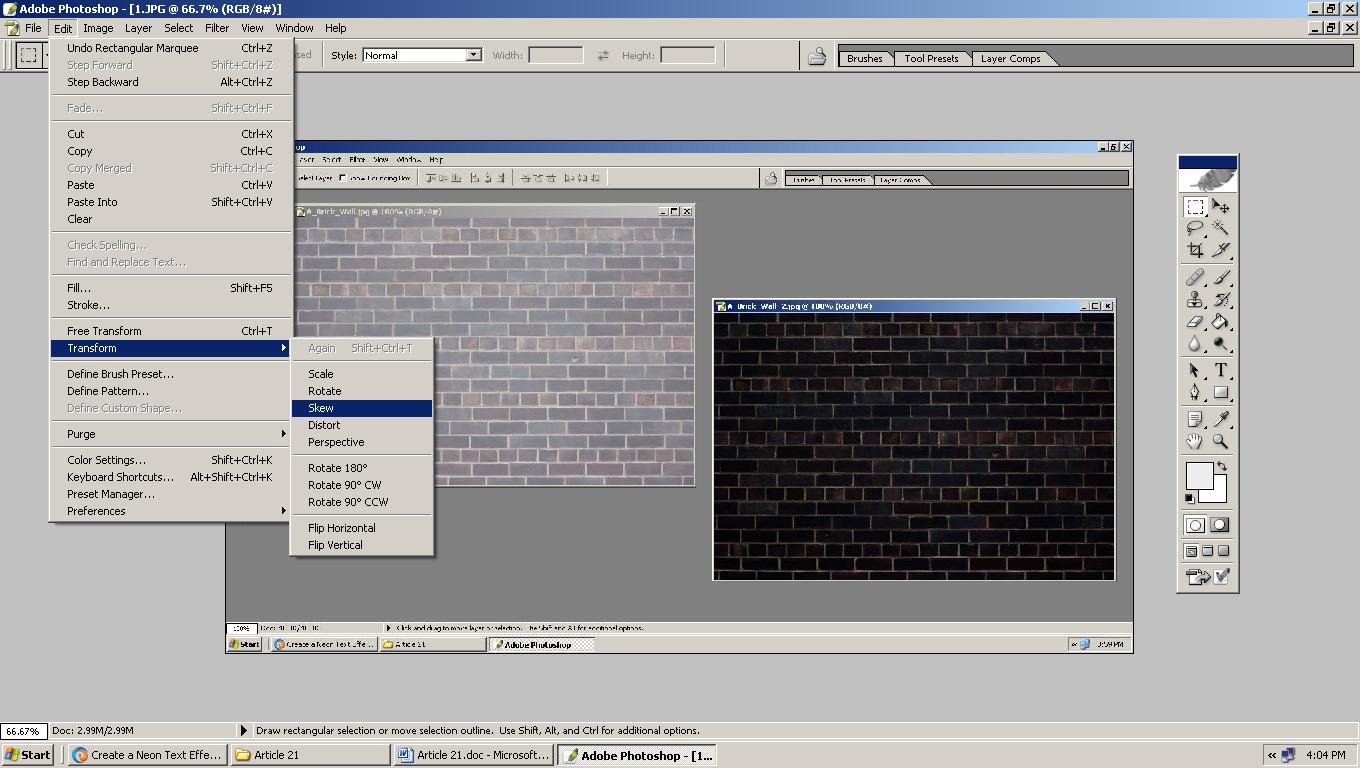
To create a Photoshop image we have to open to make an image. So open the Adobe Photoshop. Create a document size with 1200 x 600 and save it as a .PSD file. It will be in RGB mode and 72 Dpi. Open a brick wall texture in the Photoshop. Through transform (Ctrl+T) change the texture and resize as you want. Make it darker by go to levels > Image > Adjustments > Levels or Command/Ctrl+L.
The figure is:
Make the text with the font “Impact”. Character set by 320pt, (Auto), 80% and 150%. And layer Opacity – 100% with Fill – 100%. The figure is given below:
Here I will apply a few layer styles. To open Layer Styles double Click on the text layer and elect Stroke. In stroke set structure with size 18%, position at outside, opacity 100%. And the color will be #0f140d. To confirm it press OK. Then set the drop shadow. The Structure and Quality 0f drop shadow settings given below:
Structure: Set Blend Mode to Multiply, Opacity – 100%, Angle – 120 degree (Use Global Light), color at black, Distance 15px, Spread 55%, Size at 24px.
Quality: Noise – 0% and Layer Knock Out Drop Shadow.
In this step we will make the neon effect on the text of GIMP. For this reason copy the text layer. By right click on the text layer select the “Duplicate Layer”. By right click on the layer select the “Clear Layer Styles”, to remove the layer styles in this layer. Set like below in this step.
Stroke: In structure set size 10px, position set in the canter, Blend Mode set at Normal and Opacity at 100%. Fill Type Color set the Black and click on OK.
Select Create Layer through right click on “fx” of this text layer. Now make the layer styles of these GIMP texts. Set like below:
Drop Shadow:
- Structure: Set Blend Mode to multiply with color #000000, Opacity – 100%, Angle at 120 degree and Use Global Light, Distance set to 12px, spread of 0%, Size is 9px.
- Quality: Contour, Noise – 0% and Layer Knocks Out Drop Shadow.
And press OK to confirm it.
Inner Glow:
- Structure: Set Blend Mode to Linear Dodge (Add) color of white, Opacity – 20%, Noise – 0 %.
- Elements: Technique at Softer, Source to Center, Choke – 0%, Size at 5px.
- Quality: Contour, Range – 50%, Jitter – 0%.
Outer Glow:
- Structure: Set Blend Mode to Linear Dodge (Add) color of #3afa06, Opacity – 50%, Noise – 3%.
- Elements: Technique at softer, Spread – 0%, Size at 15px.
- Quality: Contour, Range – 50%, Jitter – 0%.
Now press OK to confirm it. Don’t forget, otherwise everything may damaged.
Bevel and Emboss:
- Structure: Style – Inner Bevel, Technique – Smooth, Depth – 100%, Direction – Up, Size – 9px, Soften – 0%.
- Shading: Angles – 120 degree, Altitude at 30 degree. Highlight Mode – Screen with White and Opacity – 75%, Shadow Mode Multiply Color with # 093500 and Opacity – 75%,
Satin:
- Structure: Blend Mode at Color Dodge with White, Opacity at 45%, Angle of 19 degree, Distance – 5px, Size – 6px, Contour – Invert.
Color Overlay:
- Color: Blend Mode at Normal Color of #46fc06, Opacity will be 65%.
For a realistic look erase some of the parts of image by select the “Eraser Tool” (e). It can also draw with a hard Brush.
The final Image is given Below: